Top 8 Diagrams for Understanding Java
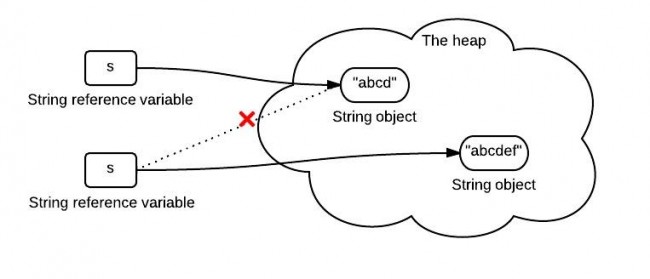
The following diagram shows what happens for the following code:
String s = "abcd";
s = s.concat("ef");
|

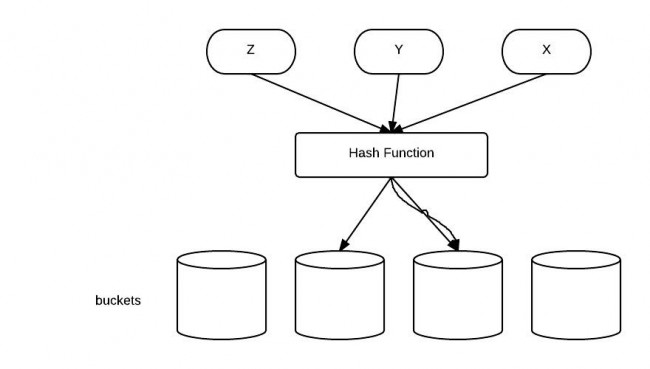
2. The equals() and hashCode() Contract
HashCode is designed to improve performance. The contract between equals() and hasCode() is that:
1. If two objects are equal, then they must have the same hash code.
2. If two objects have the same hashcode, they may or may not be equal.

3. Java Exception Class Hierarchy
Red colored are checked exceptions which must either be caught or declared in the method’s throws clause.

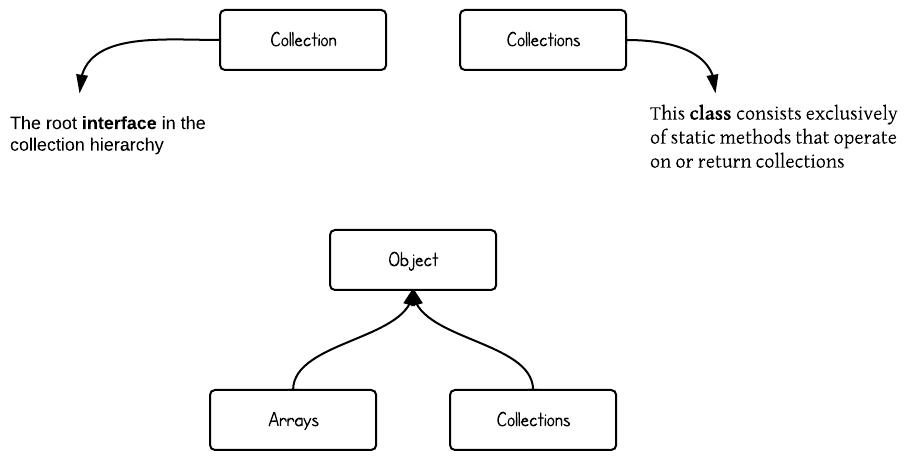
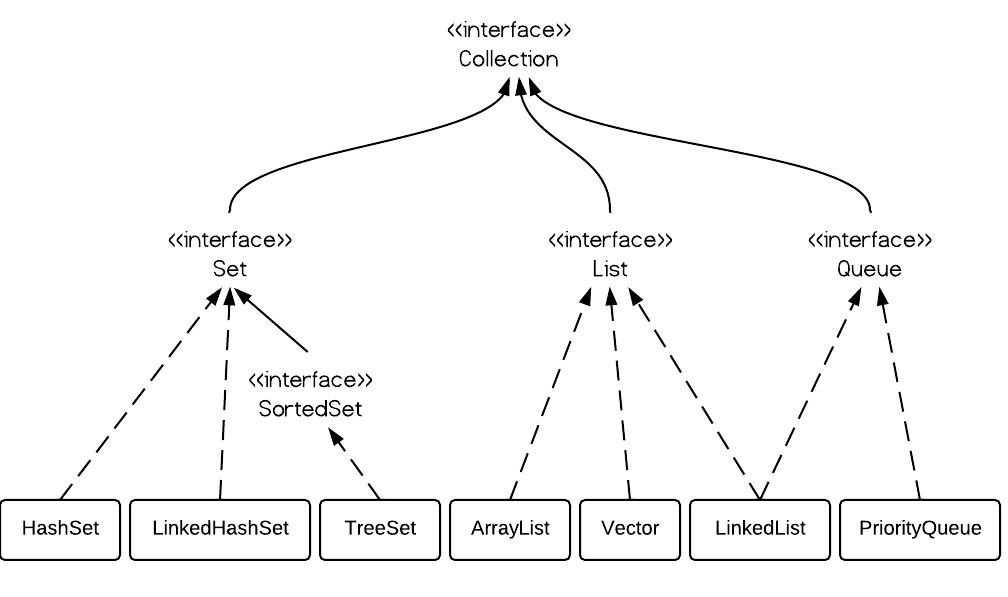
4. Collections Class Hierarchy
Note the difference between Collections and Collection.


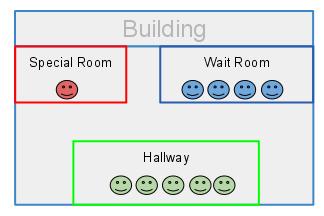
Java synchronization mechanism can be illustrated by an analogy to a building.

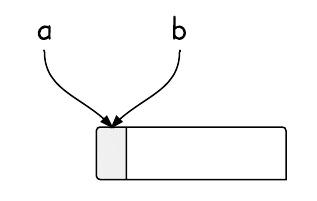
6. Aliasing
Aliasing means there are multiple aliases to a location that can be updated, and these aliases have different types.

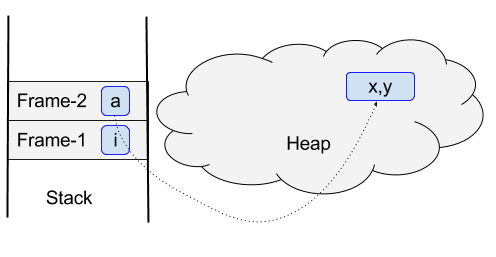
This diagram shows where methods and objects are in run-time memory.

This diagram shows overall JVM run-time data areas.

http://www.programcreek.com/2013/09/top-8-diagrams-for-understanding-java/









